Web Development
Magento 1 vs Magento 2
What is the Reasons to Upgrade to Magento 2
Magento 1 will cease to be supported at the end of June 2020, so Magento store owners should make the tough call of whether they should continue operating their ecommerce websites on Magento 1 or upgrade to Magento 2.
Magento 2 was released to address many of the drawbacks, malfunctions, and bugs of Magento 1 and turned out to be a significant upgrade in terms of performance and usability compared to the former.
Magento 1 vs Magento 2: Key Differences
Magento 1 was originally developed as a flexible ecommerce solution. However, the platform lacked some vital features (performance optimization and mobile-friendliness) that were found on many rival ecommerce platforms. Therefore, many merchants were complaining about the slow performance of their Magento 1 stores leading to lost customers and decreased revenue.
Magento 2 has come to resolve all of the problems encountered in Magento 1. Moreover, Magento 2 includes even more benefits compared to Magento 1. Let’s highlight the top differences between Magento 1 vs Magento 2 features. Some of these key improvements are:
- Architecture
The Magento development team has modified the stack by adding different new technologies – Apache, NGINX, Varnish, Composer, Symfony, Redis, and more. The architecture now supports the PHP7 version, which essentially means even better chances for optimization and customization.
Magento 1 vs 2 technology stack:
| Magento 1 | Magento 2 |
|---|---|
| Apache 2.x | Apache 2.2./2.4. |
| Nginx 1.7 or greater | |
| PHP 5.2.x – 5.5.x | PHP 5.6.x/ 7.0.2 / 7.0.6 |
| MySQL | MySQL/MySQL Percona 5.6.x or greater |
| Solr (Only for EE) | Solr 4x |
| HTML | HTML 5 |
| Varnish 3.x / 4.x | |
| CSS | CSS3 |
| Redis 2.x / 3.x or Memcached 1.4.x | |
| JQuery (in latest themes) | JQuery |
| RequireJS / Knockout.js | |
| PSR – 0 / 1 / 2 / 3 / 4 | |
| Zend Framework 1 | Zend Framework 1 / 2 |
| Composer | |
| Symfony |
- Performance
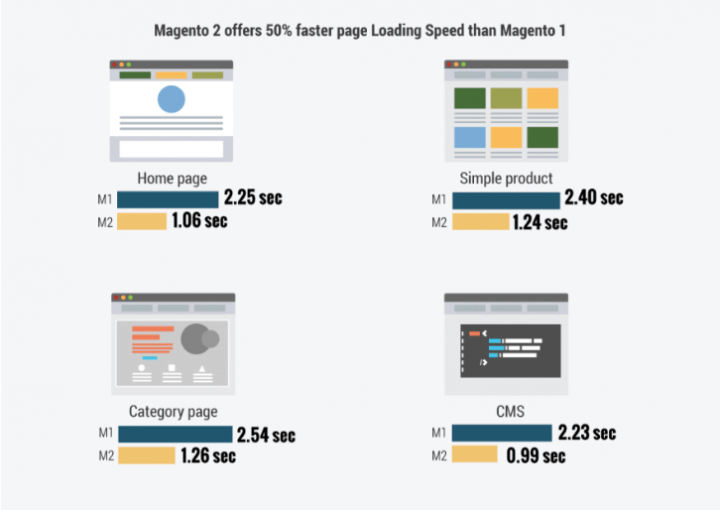
Once your business expands, you will get more traffic and require a solution to be able to cope with a large flow of visitors. If we’re talking about Magento 2 vs Magento 1 performance, Magento 2 is faster all around: on the product, category, and home pages. As mentioned above, many new technologies were added to Magento 2 that helped to optimize pages for fast delivery, reduce the server response time for site activities, and make backend operations more effective.
The average loading time is now below two seconds (50% faster than Magento 1), which means there is a much smaller probability that your customers will leave a website because of slow page loads. This is all possible due to full-page caching technologies such as Varnish and NGINX.
According to Benchmark Testing, now Magento 2 can operate around two million more page views and process up to 39% more orders hourly compared to Magento 1. Add to cart server response is now 66% faster, and an end-to-end checkout is also 51% faster.
Even though Magento 2 offers fast performance by default, it doesn’t mean that you don’t need to optimize your site speed. In general, slow interface and loading time issues are caused by a lack of knowledge in optimizing the website. Slow load times hurt crawl efficiency and lead to fewer pages being indexed, so make sure you do everything possible to speed up Magento 2.

- Dashboard
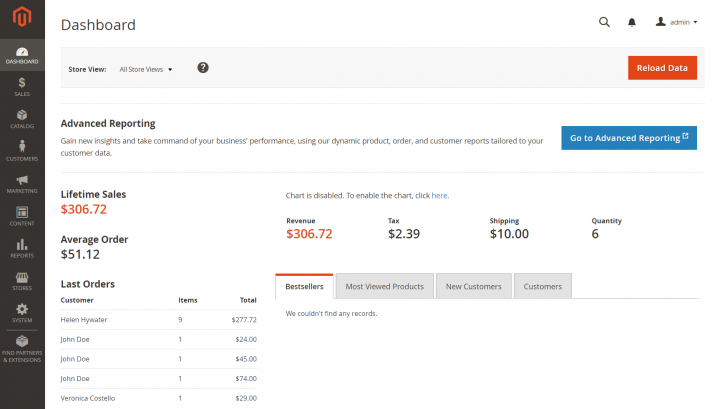
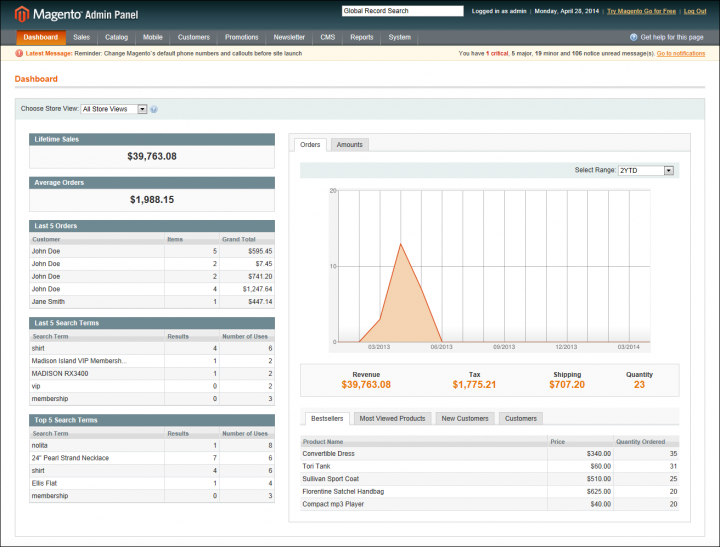
The admin panel in Magento 2 is customer-friendly, easy in navigation and intuitive. Thus, you can find info effortlessly, navigate all elements of the admin panel smoothly, and operate your ecommerce store more effectively.
An advanced dashboard is what Magento 1 was missing. Magento 2 admin dashboard displays last, new, and average orders; lifetime retail sales, top search keywords; income tax, bestsellers; the number of products; and amount of shipping that helps to determine the progress of your ecommerce business. In addition, with Magento 2 you can create configurable products and customize data grids.


- Security
Maintaining security is crucial when operating an ecommerce website. Magento 2 supports advanced built-in security options. One of them is SHA-256 (Secure Hash Algorithm 256) for passwords, which makes it less possible for a dictionary attack to succeed.
Magento 2 also comes with the fraud protection system Signifyd. Signifyd is embedded in the latest release of Magento 2, allowing the platform to determine and reject orders that seem to be scams and deliver 100% chargeback protection. The cost of Signifyd depends on the number of orders your store processes.
The good thing is that if you’re running your store on Magento 1 and you’re worried about security protection, you can add security modules to your ecommerce website through extensions. The bad news is that there’s a bigger possible cybersecurity threat due to the fact that Magento will stop supporting security updates and patches in June 2020.
- Extensions
With Magento 2, you can integrate and make modifications to new extensions less expensively and with no hassle. The process of installing extensions and updating features became simpler because of the new technologies (HTML5, CSS3, Require.js) integrated into Magento 2.
There are numerous third-party extensions available in the market for Magento 1. However, there could occur conflicts when two or more extensions attempt to rewrite the same functionality. Magento 2 introduced a change that enabled third-party plugins to overlap the core code, rather than overriding it.
- Functionality
One of the major Magento 1 vs 2 functionality differences is the introduction of Ajax Add-To-Cart to Magento 2. In Magento 1, when a product is added to the cart, the system reloads the page, leading to deteriorated performance. With Magento 2, by adding Ajax Add-To-Cart, the new system doesn’t need to reload the page when a new product is added to the cart.
Checkout functionality has also been simplified and now it’s easy for customers to navigate. Magento 2 automatically recognizes inputted card types of registered customers. This feature is not available in Magento 1.
Magento 2 takes this further and also provides advanced reporting and marketing automation. Magento 2 offers crucial business metrics, allowing you to track 20 online store reports right from the admin panel.
When it comes to marketing, Magento 2 has introduced Dotmailer e-mail marketing automation. With Dotmailer, you can create automated marketing campaigns for Push, SMS, e-mail, and other channels.
Last but not least, one of the most important changes in Magento 2 is the dependency injection. In Magento 1 class files are often large, so it’s difficult to determine what their core functionality is. Magento 2 solved this problem with dependency injection, a design pattern that abstracts out the dependencies of a class to make the process quicker and easier. Dependency injection is an excellent way to diminish tight coupling between application codebase.
- Support
The end of Magento 1 support is coming soon. At the end of June 2020, Magento will stop releasing and updating security patches and important fixes on their part. Evidently there will be no more innovations, new features or enhancements for Magento 1.
At the same time, Magento 2 has integrated new features like page builder, PWA (Progressive Web Applications) and is expected to realize even more functionality to deliver robust e-commerce solution with better speed, security, and performance.
- SEO
When Magento 1 was launched in 2005, it lacked significant functionalities for SEO. Magento 2 has introduced many enhancements in search engine optimization. For instance, Schema.org is aimed to boost the search engine rankings of your store. Also, rich snippets on the Magento 2 catalog pages make your product data much easier to crawl by search engines.
- Cost
This could be the only aspect where Magento 1 wins the battle, as the Magento 1 license is cheaper than Magento 2. With so many updates, new functionalities, and the latest features, it’s obvious why the Magento 2 license costs a pretty penny.
Community Editions: Magento 1 and Magento 2 are free of charge
Enterprise Editions: Magento 1 EE license cost (starts at): $18,000 per year
Magento 2 EE license cost (starts at): $22,000 per year
Magento 1 vs Magento 2: Comparison & Reasons to Upgrade
-

 Manage Your Business8 hours ago
Manage Your Business8 hours agoTOP 10 VoIP providers for Small Business in 2024
-

 Cyber Risk Management4 days ago
Cyber Risk Management4 days agoHow Much Does a Hosting Server Cost Per User for an App?
-

 Outsourcing Development4 days ago
Outsourcing Development4 days agoAll you need to know about Offshore Staff Augmentation
-

 Software Development4 days ago
Software Development4 days agoThings to consider before starting a Retail Software Development
-
Edtech8 hours ago
How to fix PII_EMAIL_788859F71F6238F53EA2 Error
-

 Grow Your Business4 days ago
Grow Your Business4 days agoThe Average Size of Home Office: A Perfect Workspace
-
Solution Review4 days ago
Top 10 Best Fake ID Websites [OnlyFake?]
-
Business Imprint4 days ago
How Gaming Technologies are Transforming the Entertainment Industry