Web Development
How to Create a Dating Reviews Site Structure That Will Improve SEO

Having the best site ever doesn’t mean much if it gets no traffic. If your dating reviews site can’t attract enough attention, something needs to be changed. Check if you’re ranking for relevant keywords. If not, add more content. If you’re getting impressions but can’t get clicks, you have to fix your on-site SEO. Getting a couple more backlinks (off-site SEO) won’t hurt either. But we’re talking about the structure of your site, so no backlinks from now on. Before we reveal 6 ways to create a great site structure for your dating reviews site, you have to understand why it is so important.
Why Site Structure is As Useful For Users as it is for SEO
The Site structure of your website shows Google which pages of your site are most important.
If you look at SERP results for any keyword, you’ll notice that sites with high ranks have something in common. All of those sites have a good structure. It’s simple enough so anyone can easily find all the features and categories. That boosts user experience, so visitors spend more time on the site. Algorithms notice that readers are spending time on a site, so the site gets ranked higher. SEO is search engine optimization, but in the end, you aren’t optimizing your site for browsers; you’re optimizing it for your readers.
If someone who visits your site seeking dating site reviews gets confused by the site’s structure, they’ll return to the SERP. That will increase your bounce rate. An alarm to browsers that visitors aren’t satisfied with your site. In the end, your rank will suffer even if you write the best reviews and even if you upload 2 reviews per day. Bad user experience results with low rank, every time, not even black hat SEO can save you for long. If readers can’t find useful info on your dating reviews site, you won’t rank high. And the foundation for a good user experience is a clear site structure that lets everyone find everything they need.
Ways to Create Great Site Structure for Dating Reviews Site
People looking for reviews of dating sites aren’t all looking for the same kind of sites or fantasizing about the same types of relationships. They are coming from different locations as well. Because of that, you should make a different buyer persona for every category of singles you want to attract to your site. That will help you adapt your site and cover more niches – from lasting relationships to kinky and BDSM. Of course, you have to pay attention to proper structuring. Anyone should be able to find a search bar easily, and reviews should be divided into categories. But before you can start thinking about that, focus on the first tip below.
Plan Before Developing
In the famous Sun Tzu’s book “The Art Of War” the first and most important chapter is “Planning”. From the perspective of a dating review site owner, that means you have to know your audience. It’s easy to help someone when you know what they are looking for.
When you choose the categories your site will cover, start building a relationship with the target audience from the beginning. Paid advertising is of great help there. You can target specific groups of people to answer their needs at the right moment. If you plan to start filling your site with reviews of BDSM dating sites because that’s trending in Australia, make sure people in Australia can see those reviews. Advertise locally and adapt the whole review to the Australian market. Don’t leave prices in USD; turning that into AUD is nothing for you. For your reader, that’s a point where he loses concentration because a wild math problem appeared in the middle of your review.
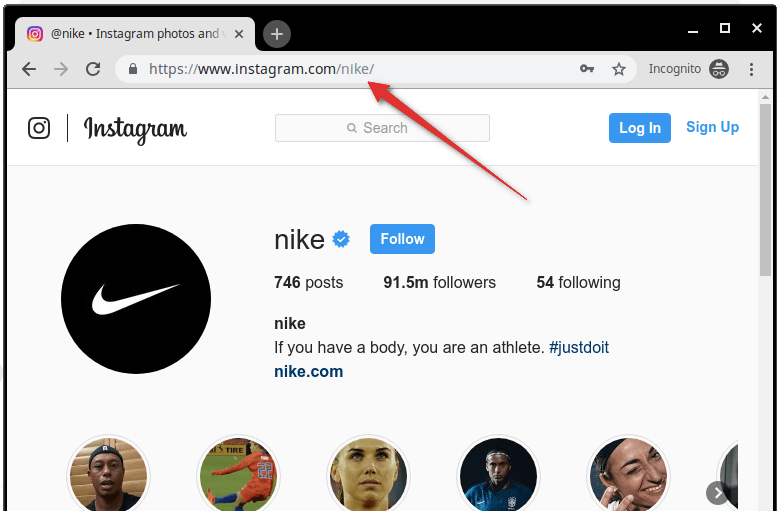
Create a Concise but Appropriate URL Structure
Many people neglect the effect URL structure has on SEO. A clear and concise URL with keywords in it lets the browser know what the site is about. When a page goes to fetish dating sites, it should be clear from the very beginning by the URL of the page. That’s important because algorithms focus on user experience more and more with every update. Solid URLs followed with relevant headings and content are easily understood by crawlers and people. If a crawler understands what a site is about (and content is relevant), it will check it as useful for readers. That means more organic views of the site and lower marketing costs.
Know Your Meta Tags
Clear URL structures aren’t the only way to help search engine crawlers understand the topic of your site before entering it. SEO heading (the heading visible on SERP) helps a lot, but you shouldn’t forget meta tags. Most people focus on writing meta descriptions (the text under a heading on SERP) which is great but doesn’t affect page rank. Meta descriptions help the readers understand what a site is about; meta tags do the same for crawlers. After doing deep keyword research relevant to the niche of the online dating industry, choose precise and relevant meta tags to give your site a free and easy SEO boost.
Shallow is Preferred Over Depth
The easier a site is to see, the more people will see it. To accomplish that, don’t bury important pages. Don’t put casual BDSM site reviews in the casual dating category if they get a lot of attention. Make the BDSM category instead. Put related sites in that new (sub)category, and they’ll emerge from the depth. Do that from the start with all targeted categories, and you’ll easily create a clear site structure.
The Home Page is the Navigator for the Entire Site
This is related to the previous tip on putting important pages in visible places. Your homepage is the most visible page on your site. Even if some other pages are ranking better, readers will still go to the homepage to look for more reviews. When a popular query is available from the home page, like in the example above, anyone looking for fast dating matches in Australia will be able to go to the best BDSM dating sites in just one click. Because of that, it should have a simple menu that gets a reader to important pages in a couple of mouse movements. Pinning popular reviews as featured articles is another way to take visitors to helpful pages. Then it all depends on internal linking.
Pay Attention to Internal Link Optimization
If you create a web of useful internal links, readers will browse the site for a while. Neglect internal link optimization and readers may go to the homepage and look for another review after they’re done with the first. Or they may leave the whole site and never come back. Just because there were no internal links that would take them to pages of their interest, put links to related articles in reviews to keep answering questions your readers have. If they’re reading reviews of casual dating sites, write a blog article with tips on casual dating and link it to existing reviews. Put a couple of relevant internal links on every page your audience and crawlers will be grateful.
Summing Up
Structuring your dating reviews site carefully from the start will save a lot of time in the long run. When it starts to grow, it will take less maintenance to keep everything clear. Clear structuring of a site helps to get more organic views because crawlers go through pages easily. But the biggest benefit of a well-structured site is a great user experience. Give your readers useful info about finding love online in a clear way, and they’ll keep coming back for more.
-

 Manage Your Business16 hours ago
Manage Your Business16 hours agoTOP 10 VoIP providers for Small Business in 2024
-

 Cyber Risk Management5 days ago
Cyber Risk Management5 days agoHow Much Does a Hosting Server Cost Per User for an App?
-

 Outsourcing Development5 days ago
Outsourcing Development5 days agoAll you need to know about Offshore Staff Augmentation
-

 Software Development5 days ago
Software Development5 days agoThings to consider before starting a Retail Software Development
-
Edtech16 hours ago
How to fix PII_EMAIL_788859F71F6238F53EA2 Error
-

 Grow Your Business4 days ago
Grow Your Business4 days agoThe Average Size of Home Office: A Perfect Workspace
-
Solution Review4 days ago
Top 10 Best Fake ID Websites [OnlyFake?]
-
Business Imprint5 days ago
How Gaming Technologies are Transforming the Entertainment Industry