Testing Tools
How to use JavaScript in JSP

In this article, we will help all the Web Developers to get started with JavaScript and JavaServerPage.
Java Server page is often used at the development of server based applications. This server based application is no doubt very important in the modern webpage design and we also set standard security and validation process by JavaScript. So it is easy to say that JSP and JavaScript is interrelated with each other and thorough this way we can develop the page dynamically and process the pages. JavaScript is the Microsoft implementation of the ECMA 262 language specification. Java Script is a language that is full implementation with some enhancements that take advantage of capabilities of Microsoft Internet Explorer.
Features of JavaScript
Following are some important features of JavaScript:
- JavaScript is a Scripting Language.
- JavaScript is lightweight.
- JavaScript can be inserted into HTML pages and also call from the HTML pages.
- JavaScript inserted into HTML pages can be executed by all modern web browsers like IE, FF, and Opera etc.
- Java Script model can work easily with Java Server Page application model.
Java Server Page Alert is used to put the validation on login page for the users. The example in this Article provides to create the validation on the login form using JavaScript method in JSP (Java Server Page). The Article demonstrates an elaborative example to create alert box in a JSP page. Now we create a JSP file with name “validation.jsp”. The validation message surrounds the code for User Login page that include the ‘LoginName’ and ‘Password’. If we use to apply the validation we make use of JavaScript method in validation.jsp to validate the LoginName and password. Now here we set submit button in Java Server Page to call a JavaScript’s function validlogin (). The function validlogin () is used to validate the username and password in JSP (Java Server Page). Now if the username and password field is not inserted by the user then this will display mistake message using “alert ()”. The function also ensures that the field username and password must not be blank otherwise it will display only the message “Welcome mrbool readers “.
Listing 1: Showing sample validation
<html>
<head>
<script>
function validLogin() // java script function is created
{
if(document.frm1.userName.value == "")
{
alert ( "Please enter mrbool Login Name." ); //java script message will be display
document.loginform.userName.focus();
return false;
}
if (document.frm1.pass.value == "")
{
alert ( "Please Enter your secret password….." );
document.userform.password.focus();
return false;
}
alert("Welcome mrbool readers" );
return true;
}
</script>
</head>
<body>
<form name="frm1" method="post" onsubmit="return validLogin();">
<table width="150px" border=0 style="background-color: H0080FF80;">
<tr><td colspan=2 align="center" style="font-weight:bold;font-size:20pt;" align="center"><b>B.C.E.I User Login Form.</b></td>
</tr>
<tr><td colspan=2> </td>
</tr>
<tr><td style="font-size:12pt;" align="center">Enter login Name:</td>
<td><input type="text" name="userName" value=""></td>
</tr>
<tr><td style="font-size:12pt;" align="center">Enter Password:</td>
<td><input type="password" name="password" value=""></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="Submit" value="Login as B.C.E.I User’s"></td>
</tr>
</table>
</form>
</body>
</html>We have deliberated the allocation about JSP. JSP is
Listing 2: Sample showing form validation
<%@ page contentType="text/html; charset=iso-8859-1" language="java" %>
<html>
<head>
<script>
function validateForm()
{
if(document.frm.username.value=="")
{
alert("User Name should not be blank..");
document.frm.username.focus();
return false;
}
else if(document.frm.pwd.value=="")
{
alert("Password should not be blank");
document.frm.pwd.focus();
return false;
}
}
</script>
</head>
<body>
<form name="frm" method="get" action="validity.jsp" onSubmit="return validateForm()">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="22%"> </td>
<td width="78%"> </td>
</tr>
<tr>
<td>Enter UserName </td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>Enter Password</td>
<td><input type="text" name="pwd" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="submit" value="Submit"></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>When we submit this form to web server, first it will check and validate the form. At the onSubmit=”return validateForm()” event check validateForm() function in javascript, and if any field is blank then it will throw an error alert on browser. This submit is successful only when validateForm() function returns true. Then goes to next form validateInput.jsp of JSP page.
This is an example implemented here to develop JSP code with JavaScript program model. The model program is a database related program. Here we create a database program and setup deletion operation and through this deletion operation user can delete the data. After deletion a message will be displayed using java script alert process. This way we can also print alert message for updating and insertion process.
Some point should be remembered that when we wish to print the document then this java script code helps us to develop this operation.
Listing 3: Sample showing database driven operation
<%@ page language="java" import="java.lang.*" import="java.sql.*" %>
<%
Connection con = null;
String url = "jdbc:mysql://127.0.0.1:3306/"; //my sql server IP
String db = "cei"; // this is the database name
String driver = "com.mysql.jdbc.Driver"; //this is the driver name
String userName ="subrata"; //this is mysql user name
String password="srimani"; // this is mysql password
String str=request.getParameter("r1");
String sname=request.getParameter("sname");
String roll=request.getParameter("roll");
int stuID=Integer.parseInt(code);
try {
Class.forName(driver);
con = DriverManager.getConnection(url+db,userName,password);
String sql = "delete from cei_student where roll= ?";
PreparedStatement stmt=null;
stmt=con.prepareStatement(sql);
stmt.setInt(1,stuId);
int del=stmt.executeUpdate();
if(del==0) { %>
<script language="javascript">
alert("Deletion successful"); //Java Script alert message
</script>
<%
}
if(del==1) { %>
<script language="javascript">
alert("Deletion successful");
</script>
<%
}
stmt.close();
con.close();
out.println("Data delete successfully from database…..");
}
catch(Exception e) {
out.println(e);
}
%>JavaScript exception solver – it is a JavaScript error online tool that can be used to detect and fix JavaScript errors on the client-side.
Conclusion
It is clear as
-

 Marketing Tips2 days ago
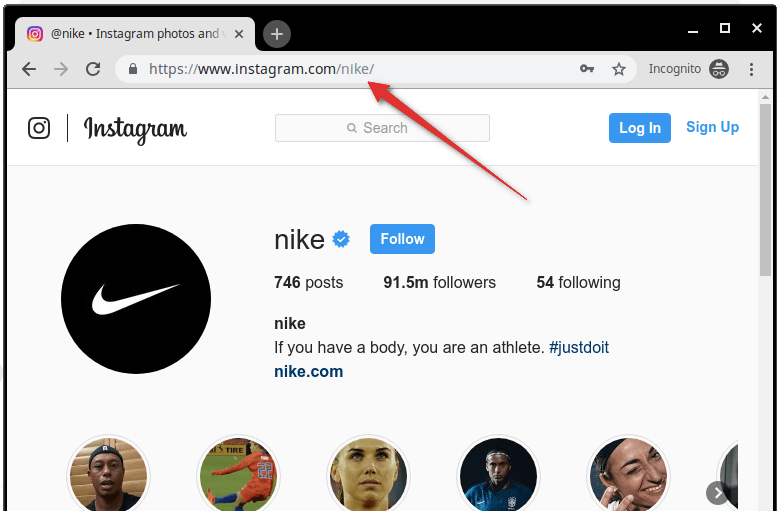
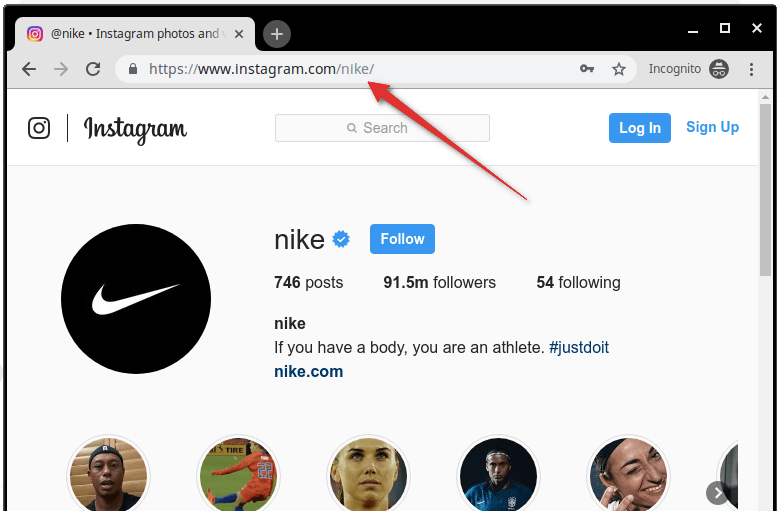
Marketing Tips2 days agoWhat is my Instagram URL? How to Find & Copy Address [Guide on Desktop or Mobile]
-

 Business Imprint3 days ago
Business Imprint3 days agoAbout Apple Employee and Friends&Family Discount in 2024
-

 App Development3 days ago
App Development3 days agoHow to Unlist your Phone Number from GetContact
-

 News4 days ago
News4 days agoOpen-Source GPT-3/4 LLM Alternatives to Try in 2024
-

 Crawling and Scraping4 days ago
Crawling and Scraping4 days agoComparison of Open Source Web Crawlers for Data Mining and Web Scraping: Pros&Cons
-

 Grow Your Business2 days ago
Grow Your Business2 days agoBest Instagram-like Apps and their Features
-

 Grow Your Business4 days ago
Grow Your Business4 days agoHow to Become a Prompt Engineer in 2024
-
Marketing Tips2 days ago
B2B Instagram Statistics in 2024








