Testing Tools
Test Cases For Search Functionality

The search function in the app enables users to search digital objects in the collection through simple search or advanced search.
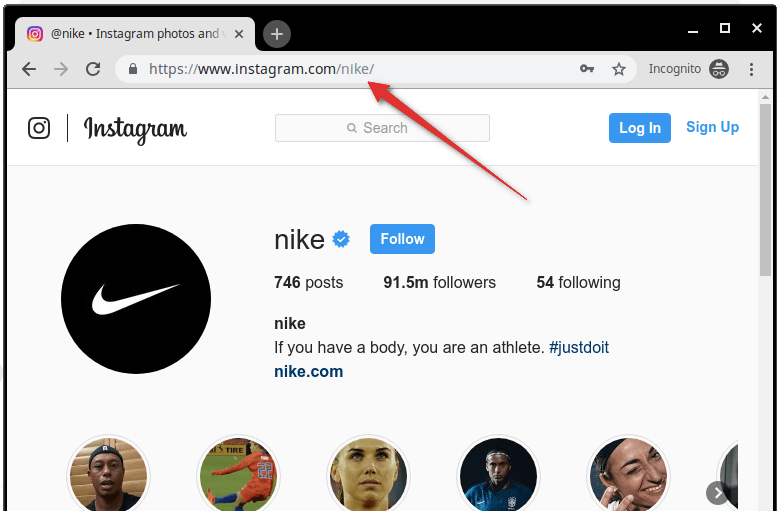
A search function that searches your Web pages can be a great design strategy to help users find the content they are looking for. Searches for keywords or phrases can help users find content without having to navigate the site’s structure. This is a faster and easier way to locate content, especially on large sites.
How to test search functionality. Test Case:
- Verify the search field present and aligned.
- Verify place holder text added on search or not.
- Verify spelling and grammar should be correct for place holder text.
- Verify search icon is present on the field.
- Verify cursor should present on click on the search icon.
- Verify search is functional and generating the correct result for correct keywords or not by adding valid search.
- Verify if the user can paste the keyword with the mouse.
- Verify search working by adding keywords and on click on the search button.
- Verify search working by adding keywords and pressing the Enter key from the keyboard.
- Verify an error message display by entering invalid keywords in the search field and clicking the search button.
- Verify a loader added if take time to get the result.
- Verify an error message should display for blank input.
- Verify and observe how much time required for getting the search result.
- Verify pagination added in case if the search result goes on the number of pages.
- Verify pagination is accessible or not by clicking on the Next, Previous and number.
- Verify the search result generated by the search in the correct order as per requirement.
- Verify the max and min range for the search keyword.
- Verify auto suggestion shown on adding a keyword or not.
- Verify suggestions shown or not on adding a keyword to search.
- Verify related keywords added to the search result or not. It should be added.
- Verify if new items/tools added on the website, a keyword should also be for the website search. So, the user can access them.
Why do we use search function?
This ensures website visitors can find the information they are looking for faster and makes it easier to make a purchase. An online shop owner’s USP can be a strong search function, which helps him stand out among his competitors.
How do I add Google search functionality to my website?
Add custom search to your site:
- From the control panel, select the search engine you want to edit.
- Click Setup from the menu on the left and then click the Basics tab.
- Click Get code.
- Copy the code and paste it into your site’s HTML source code where you want your search engine to appear.
The Detailed guide is read here.
-

 Cyber Risk Management3 days ago
Cyber Risk Management3 days agoHow Much Does a Hosting Server Cost Per User for an App?
-

 Outsourcing Development3 days ago
Outsourcing Development3 days agoAll you need to know about Offshore Staff Augmentation
-

 Software Development3 days ago
Software Development3 days agoThings to consider before starting a Retail Software Development
-

 Grow Your Business3 days ago
Grow Your Business3 days agoThe Average Size of Home Office: A Perfect Workspace
-
Solution Review3 days ago
Top 10 Best Fake ID Websites [OnlyFake?]
-
Business Imprint3 days ago
How Gaming Technologies are Transforming the Entertainment Industry
-

 Gaming Technologies22 hours ago
Gaming Technologies22 hours agoHow to Set Up Text-to-Speech for Channel Points on Twitch