

During my career as a marketer, starting in 2015, whenever a new CMO appeared on my project, we immediately started to change the website. I have...
For businesses that want to get their website design project done quickly and efficiently, outsourcing is the way to go. By working with a team of...
With the large selection of iPhone home screen icons currently available, finding the perfect one is tough. You can choose from various styles of app icons,...

Launching a startup is an exciting journey filled with creativity and innovation. As you embark on this path, one of the most crucial tasks is creating...


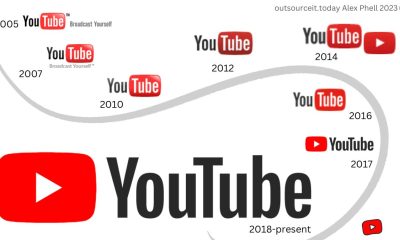
The YouTube logo has undergone several changes since its inception in 2005. Here are the main points of its history: First logo (2005-2011) The first YouTube...
What is MVP? A minimum viable product is an early release of a product that provides enough functionality to satisfy early adopters. It is the first...
UI/UX outsourcing refers to the practice of hiring external teams or professionals to handle the design and development of user interfaces (UI) and user experiences (UX)...


Nowadays we are surrounded by content. We scroll newsfeed, we browse websites, we see ads on the streets, we listen to the radio and watch TV....


The pricing for Canva starts at $9.99 per month. Canva has 2 different plans: What are the Most Affordable Design Software Options for Beginners? Design software...

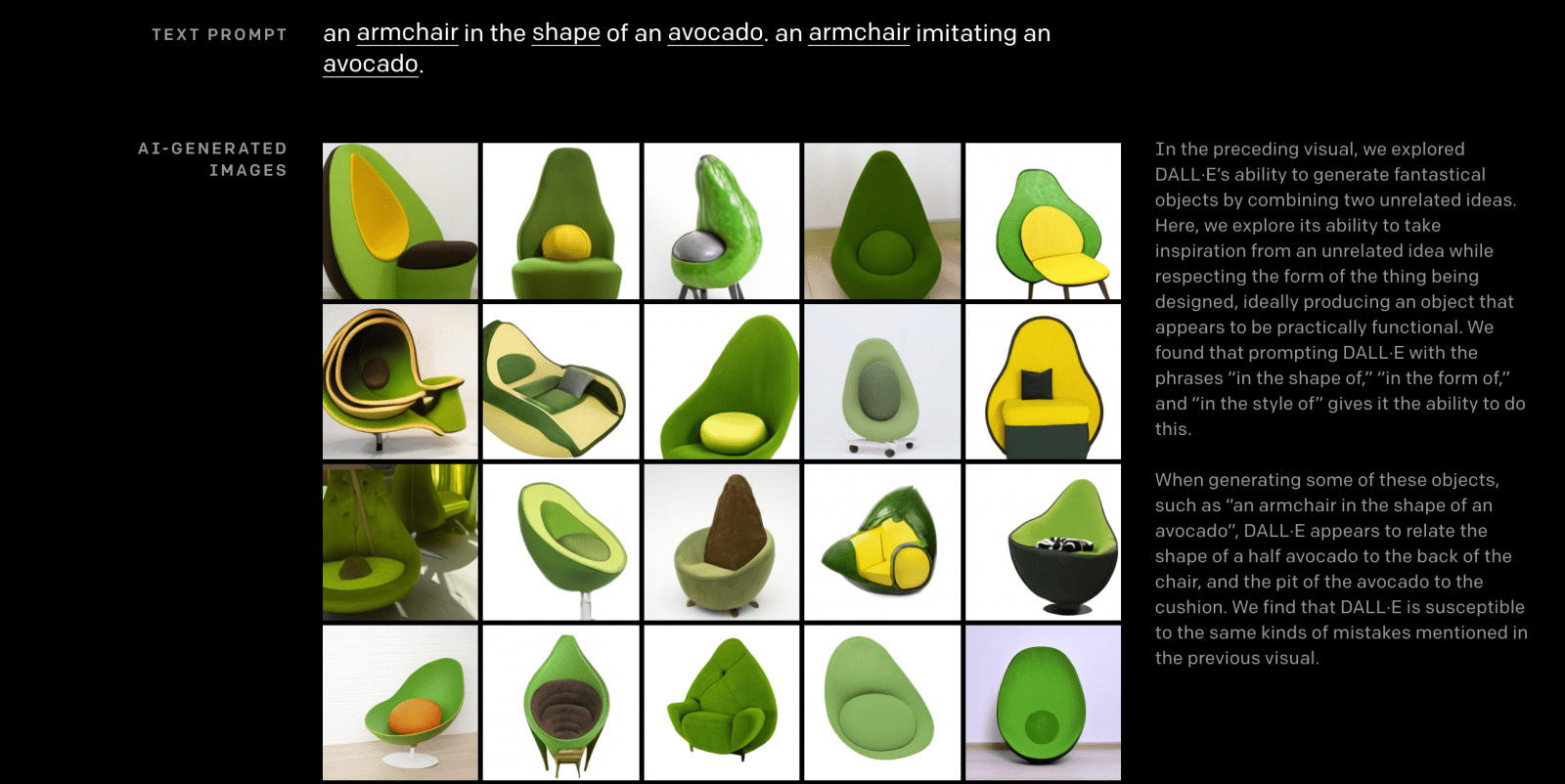
Craiyon to try for free online – https://huggingface.co/spaces/dalle-mini/dalle-mini Open AI Company shared the results of their research, which I can not call anything other than magic...
Many users claim that pop-up windows usually irritate them. Some even assert that they simply despise them. Due to this unfavorable audience attitude, many businesses no...


No business can survive without customers. Whether you’re just starting out or you’ve been in business for years, it’s essential to always look for new customers....


A common question often arises: how can we make the model in the picture look really good and attractive? The art of photography holds a lot...

This guide shows you why wordpress is the best platform for blogging in comparison with blogger and why we should use it.


It’s needless to say how crucial web design is for achieving business goals. Just look at these impressive stats: Web design trends are recurring, but trends...
It’s 2022! So, brands should take their website design strategies seriously! A website is usually the initial reference point for online users, who’ve come across a...


Modeling sounds and seems to be one of the most glamorous fields. People look at models and wonder in awe to walk on that ramp. But...
https://www.landingfolio.com/ The original Landingfolio was built on a WordPress template. Everything was basically a spaghetti program. The website would crash every time I tried to add a new...

Sometimes websites are just so darn ugly. You have to wonder what they were thinking about when they slapped it together. However, if you want users...
About “I’m Somewhat of a Scientist Myself” was a memorable line that Norman Osborn (played in 2002 superhero film Spider-Man) uttered. Online A screen-capture of the scene was used in Image...


The online dating industry is growing like a mushroom by the forest creek. New hookup platforms pop out of nowhere. Everybody thinks building and scaling a...


Launching a website can be difficult, especially if it is replacing an existing one. This was my most stressful day when I started my agency. There...


Digital products used to focus on business revenue and functionality, omitting the end-user in the app success formula. The modern business reality dictates different rules of...


Our company provides service to install inground basketball hoops and portable basketball hoops. The difference between them is very simple. Portable is a non-stationary object that...


Grill assembly service Grill assembly service is one of the most popular services during spring and summer. Most homeowners enjoy spending weekends with family and friends....
Many artists spend a significant period of time learning not only how to draw, but practicing drawing well. So what happens when you’ve put in the...


How to create a website like Reddit? This idea might have struck you while going through the website. If you wish to know about it, we...


Using stunning visuals is one of the strategies to engage your social media followers. However, creating the perfect content is a time-consuming process. If you still...


A logo defines your business, and your brand will only be as strong as the logo you create to represent it. The more unique your logo...


Many people are suffering from an ongoing cough and fever caused by the coronavirus. Coronaviruses are typically spread through contact with someone who has it, or...
Everybody can make DeepFakes to support ukrainians without writing a single line of code. In this story, we see how image animation technology is now ridiculously...
Website – https://www.picuki.com/ Introduction: The need for a better Instagram editor is real It’s no secret that Instagram is a powerful social media platform. It has...


Making a resume can be distressing to many, but it doesn’t have to be that way. There are numerous resume examples available to help you achieve...
Beat Saber is a music-based virtual reality game where players use their hands and feet to slash blocks that correspond with the beat of the music....
A drippy outfit is another type of dressing in which tight clothes are make. And that is also known as the fashional dressing. Now the days...


The following instructions might be helpful for those of you who have never worked with the program: Download the software (either by clicking the link below...


About MacDraw: MacDraw was a vector graphic drawing application released along with the first Apple Macintosh systems in 1984. MacDraw was one of the first WYSIWYG...


Below are some sites to inspire you when you are designing your web pages. The sites below are inspirational for how they visually represent their content,...
Intaglio Sketchpad is a full-featured drawing application designed for the iPad, iPhone and iPod touch, based on Intaglio, the award-winning Macintosh application. With most iPad and...


Gravity Forms is widely recognized as the best contact form plugin on the WordPress market, and it’s easy to see why. I use it on all...

Your content is the foundation of your inbound marketing. Miss the point, and you may increase your bounce rate. While the kind and quantity of the...
Read below to learn about how DesignOps tackles common organizational problems, and check out the full profile to read more on how design maturity is the...


If you’re a designer, whether you’re a freelancer, or small business, then you know exactly how expensive stock images can be.
Recent Comments