

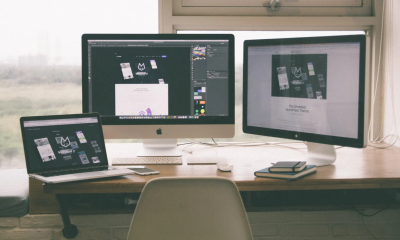
From my own experience with large projects, I see that integrating user experience (UX) and user interface (UI) design with WordPress hosting can have painful results...


I’ve tried it all and want to tell you my findings so you can save time and money. Although time is definitely more valuable than money!...

How often do you change your devices for new and improved ones? And what about applications development? They say it is preferable to update an app every...
Just add this code to your GA4 script: GA4 Report View
Web 1.0, 2.0, and 3.0 are terms commonly used to describe the evolution of the internet over time. Each phase represents different advancements in technology and...


WebRTC developers are responsible for developing applications and services that leverage the Web Real-Time Communication (WebRTC) technology.
In this article, we will go over the fundamental characteristics of shared hosting and VPS hosting. You will also read about the differences between these two...
JavaScript has been used widely for frontend development. But did you know it can also be used for backend development? In 2023, let’s harness the power...


The Svelte framework is a new way to develop websites and apps. It’s lightweight and easy to use, making it perfect for those who want to...
You may have heard of the term “Angular search box” and be interested in understanding what it is and how it can be used in your...

IDE is a software application that provides comprehensive facilities to computer programmers for software development.
In this digital age, websites are the first point of interaction between a business and its customers. They form the ever-important first impression on your prospective clients. Of...
Great tech necessitates great tech websites — there’s no getting around it. The best technology websites are insightful, imaginative and compelling. They integrate innovate features, dynamic...


Web development is a key ingredient in running a company efficiently and successfully. The term “web developer” is used to describe a professional who creates, modifies,...
E-commerce platform is a complex system from a technical perspective. To make all the pieces work together, you need a reliable technology that will support it. Node.js...

It all starts with your stunning website. Wix advocates it’s easy and free to create one. But numerous google queries on “Top Wix Corvid developer” indicate...

Getting into the world of dating site operations can be financially rewarding. It takes time to build the site functionalities and build a subscriber base. You...


Are you looking to get into a lucrative and competitive marketplace on the web today?
Let’s get started creating a website similar to datdrop.com! In this blog post, we’ll discuss the technologies and techniques that go into developing a user-friendly, streamlined...


In the modern world, technology plays a crucial role in the success of any business, and the online gambling industry is no exception. A well-designed tech...

This guide shows you why wordpress is the best platform for blogging in comparison with blogger and why we should use it.


A headless content management system (CMS) is a back-end software that helps you manage the content on your website. It’s “headless” because it serves your content...

The use of technology has been disrupting in every sector. For good or for bad, innovations are being implemented, and there is no way back.
Forum.Thotsbay.com current status: DOWN URL Checked: https://forum.thotsbay.com Response Time: n/a Last Down: 1 day ago If Forum.thotsbay.com is down for us too there is nothing you...


Website builders have been gaining more popularity and traction lately, thanks to services such as Wix and Webnode.
CRM, website design, branding and development for Insurance Company RVOS.


Wix – the famous website-builder company that you may have seen steal WordPress code and lie about it has decided that the best way to gain...
https://www.landingfolio.com/ The original Landingfolio was built on a WordPress template. Everything was basically a spaghetti program. The website would crash every time I tried to add a new...


Do you know some differences between Java Vs Python in the web development field? Have you ever thought about Java Vs Python and which programming language...

Sometimes websites are just so darn ugly. You have to wonder what they were thinking about when they slapped it together. However, if you want users...
Source Vice: “Favicons are something that almost every website uses, but nobody thinks about. The little icon at each tab’s start provides a logo for the current...


Launching a website can be difficult, especially if it is replacing an existing one. This was my most stressful day when I started my agency. There...


With the ever-growing popularity of mobile devices and the rise of mobile commerce, it’s no surprise that more and more businesses are looking for ways to...


What is a landing page? What is a microsite? What are the similarities and differences? What are the pros and cons of each? What are the...


How to create a website like Reddit? This idea might have struck you while going through the website. If you wish to know about it, we...
Why You Need To Create a Simple Video Downloader The need to download videos from YouTube is increasing with the rise in popularity of YouTube. YouTube...
SMlogin.aa.com ex. Faportal.aa.com Faportal.aa.com How to Login on? If you are an American Airlines Employee, you can log in here to faportal.aa.com. The main condition to...
Animxplay is an online streaming service that allows you to watch free HD anime. It is the first platform of its kind, and it is very...
What is the Reasons to Upgrade to Magento 2 Magento 1 will cease to be supported at the end of June 2020, so Magento store owners...


Few can argue that Instagram is one of the most powerful and engaging social media platforms across the internet right now. It has more than 700 million monthly...


What is Fintech? Fintech is the combination of financial technology and traditional finance. It is a growing industry that offers new financial services to customers. Fintech...


Do you have a website and are thinking about redesigning it, or are you or your business not yet online but want to fix it? Then...

Codeigniter is a popular PHP-based web application platform for building high-quality web apps, websites, content management systems, and e-commerce stores.
Online presence is vital if you want to stay competitive in today’s world. This is true both for small and medium-sized companies. However, before contacting an...


Creating a website is one of the first and most important steps that online business owners will take. Many people end up choosing WordPress to build...
If you want to use WordPress on a subdomain but have trouble installing it, there are a couple of ways to do it. The first way...


WordPress is the most popular CMS on the planet, and with good reason. Put simply, WordPress enables web designers to create the most stunning, comprehensive websites...